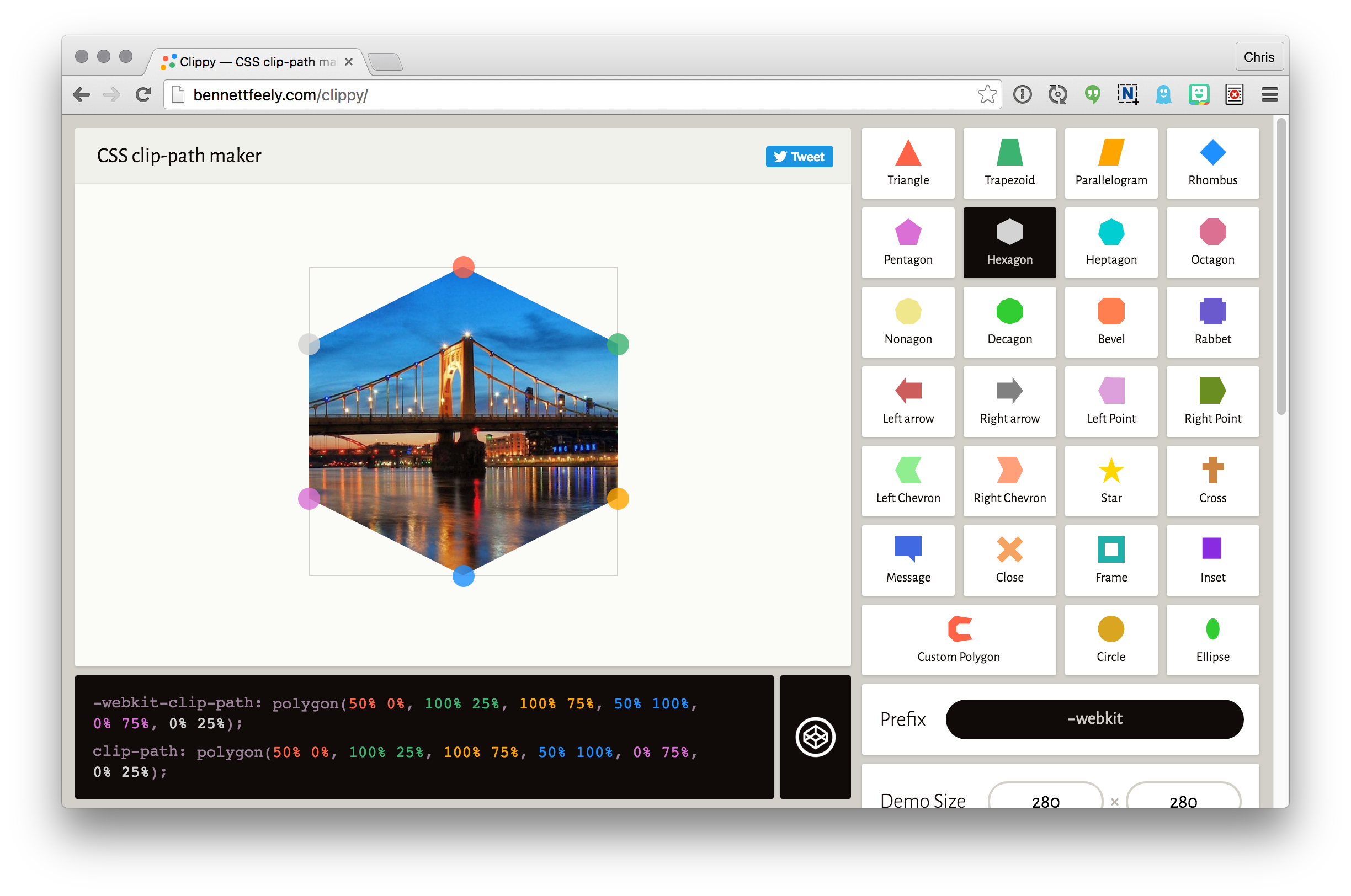
PostCSS on Twitter: "New plugin to use clip-path: polygon() in Firefox by generating SVG https://t.co/YypMfR4eDu https://t.co/KdyZ9phqbd" / Twitter
GitHub - komachi/postcss-clip-path-polyfill: PostCSS plugin which add SVG hack for clip-path property to make it work in Firefox

Adam Argyle on Twitter: "Added some scroll linked animation to an old demo https://t.co/iElq73spSt ✓ `view-timeline` ✓ `animation-timeline` ✓ `@keyframes` scroll-snap, clip-path and view-timeline.. i'm feeling inspired to have a lot more

css - How to fix unwanted circle on / break down of SVG path element for Sankey links with d3? - Stack Overflow